
Lance
A mobile app connecting freelancers with business experts for professional advice.
View PrototypeThe Project
As part of the CareerFoundry UX bootcamp, I was given the brief to create a product that would enable anyone, anywhere to instantly chat with an expert. I chose to focus on a solution for freelancers. In 2020, 59 million Americans freelanced according to a study by Upwork, making up 1/3 of the US workforce. No matter what industry freelancers work within, they all face the same problems.
The Goal
Design an app that connects freelancers with business professionals to offer support and advice on the many issues freelancers face.
The Challenge
Freelancers need a way to connect with seasoned business professionals because they lack the knowledge and support it takes to run a business. We will know this to be true when we see freelancers scheduling video calls with our experts.
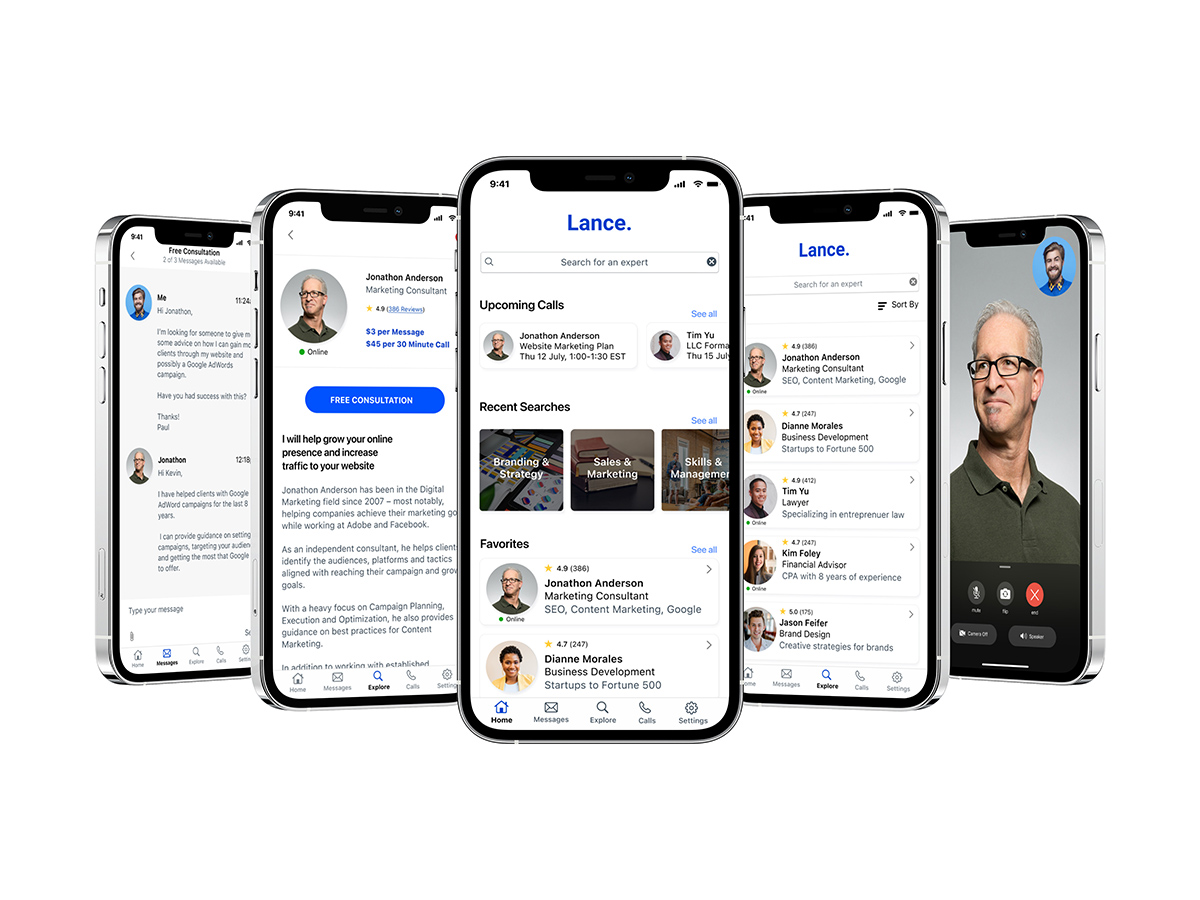
The Solution
Lance is a responsive web app that connects freelancers with seasoned professionals to answer questions concerning the business of working for yourself. Users are able to search a database of professionals, pose a question and schedule a video call with the expert of their choice.
Tools
- Figma
- Adobe XD
- Sketch
- Photoshop
- Usability Hub
Duration
- 7 Months
Role
- UX/UI Designer
My Process
I used the Design Thinking process to understand users, challenge assumptions, redefine problems and create innovative solutions to prototype and test. For a project of this size, I find it helpful to divide the work into stages. The tasks within each stage of the design process helps me keep the user in mind while informing decisions made in the following phase.

Research
My first goal is to gain an understanding of the people I’m designing for as well as the problem I am trying to solve. To do this I perform competitive analyses on similar apps, conduct interviews with the target users and analyze the information using affinity mapping.
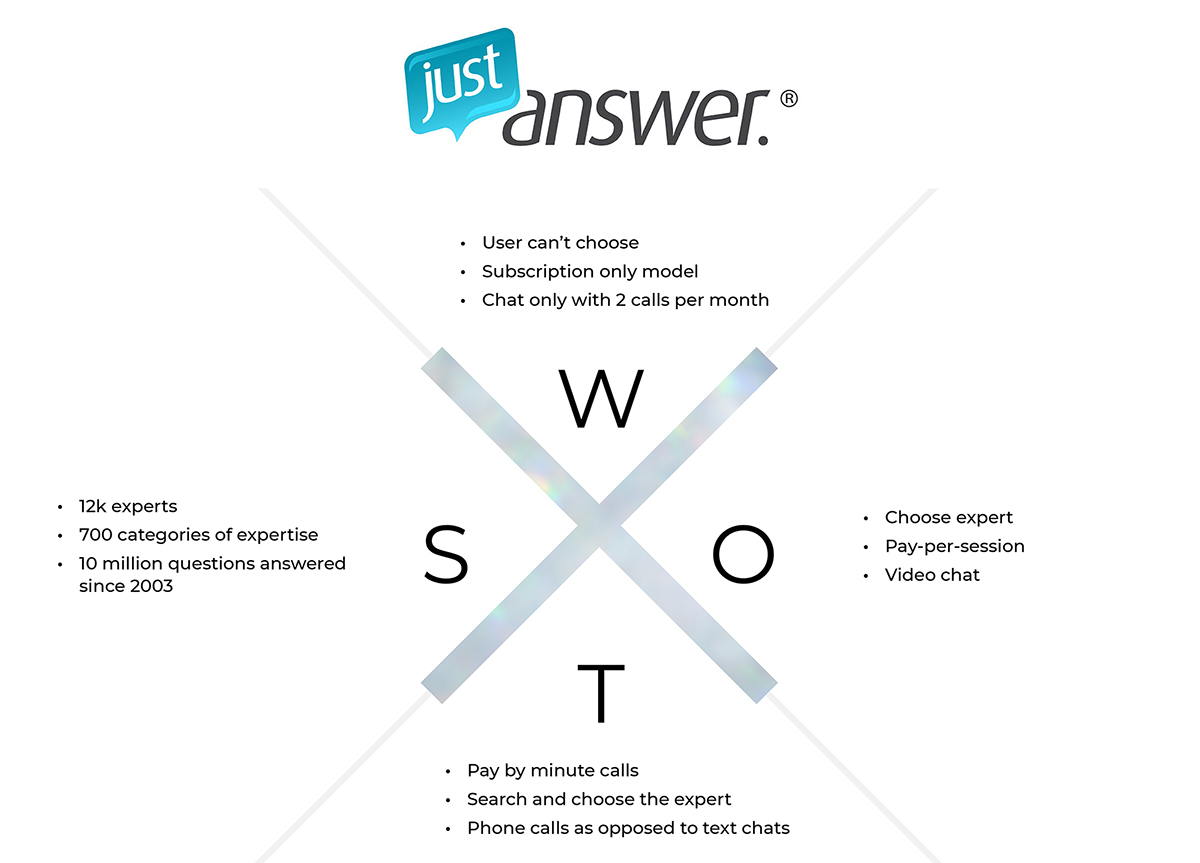
Competitive Analysis
I began the project by researching the online expert landscape. I analyzed platforms such as JustAnswer and Clarity, which allow users to ask questions of experts in several fields. I focused on their objectives, overall strategy, marketing and visual design. I created SWOT analysis’ to identify the strengths, weaknesses, opportunities and threats of each platform.

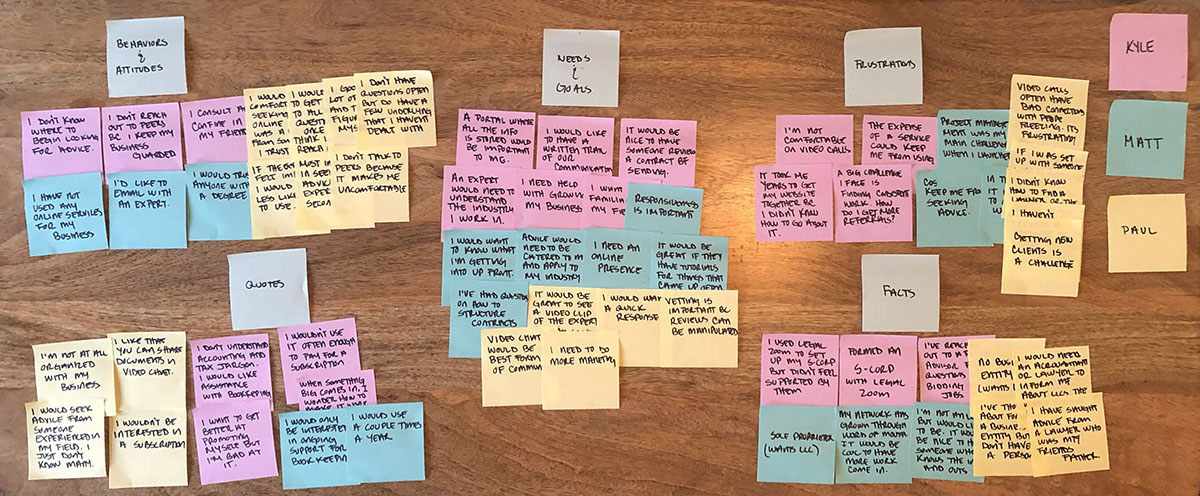
User Interviews
I conducted User Interviews with the target audience to collect Qualitative Research that would help me understand freelancers behavior around making business decisions. By talking with freelancers I gained valuable insights into their needs, goals and frustrations.

Define
During the Define stage, I accumulated the information I gathered from my user interviews and competitor analysis. I analyzed the competitor profiles and synthesized the data from interviews to create user personas, journey maps and user stories.
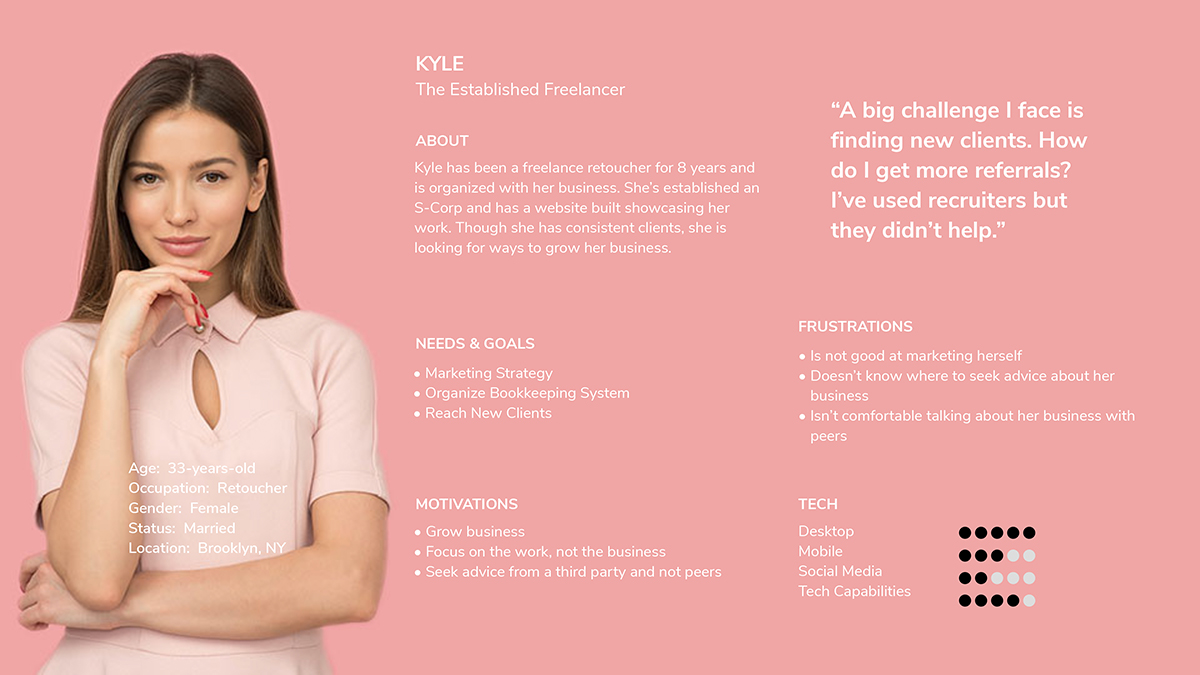
User Personas
In order to understand our users and design the product with them in mind, I created Personas based on our target audience. After conducting user research which included interviews with members of our target market, I developed two personas that detail our users’ Needs, Motivations and Pain Points. These personas were referenced throughout the project to ensure the user was at the center of the design decisions.

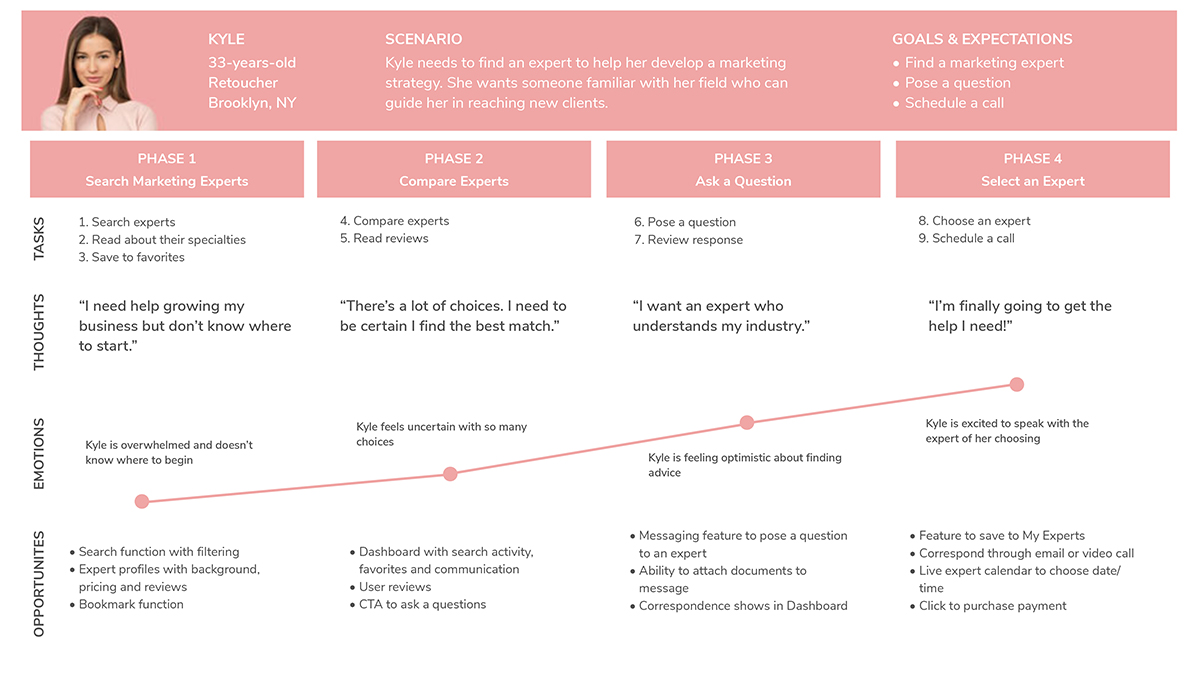
User Journey
To visualize the process our user goes through in order to accomplish their goal, I created Journey Maps. After I created the Personas, I assigned a scenario for each and broke their User Journey down into phases. These maps help us understand the steps a user takes to reach their goal, the emotions during each stage and they identify opportunities for a successful user experience.

Ideation
I’ve grown to understand the user and their needs during the Empathize stage, synthesized the observations in the Define stage and now can begin to identify solutions. To do this, I start by creating User Flows and Task Analysis and then build a Sitemap based on this information. I validate the Information Architecture of the Sitemap through Card Sorts.
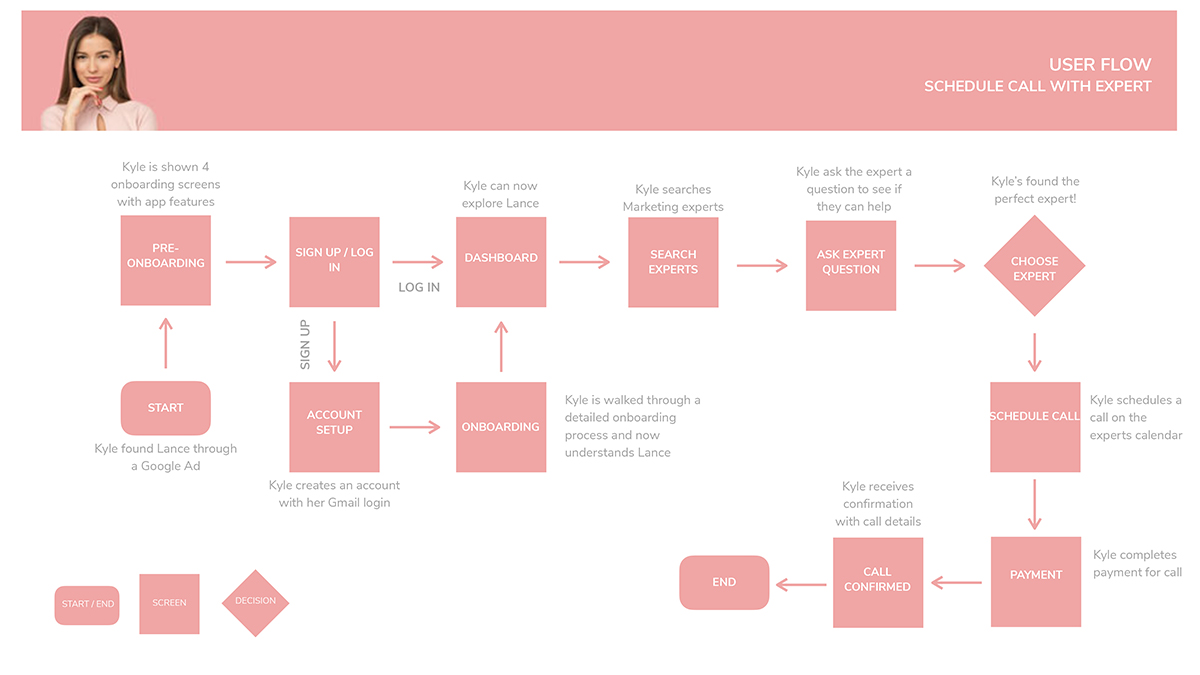
User Flows
I built User Flows to determine which pages a visitor must interact with to complete a task. After performing a Task Analysis to understand the objective and task flow, I created a visual representation of the pages a user will need to accomplish their goal. This helps me determine what screens are needed before beginning the information architecture phase.

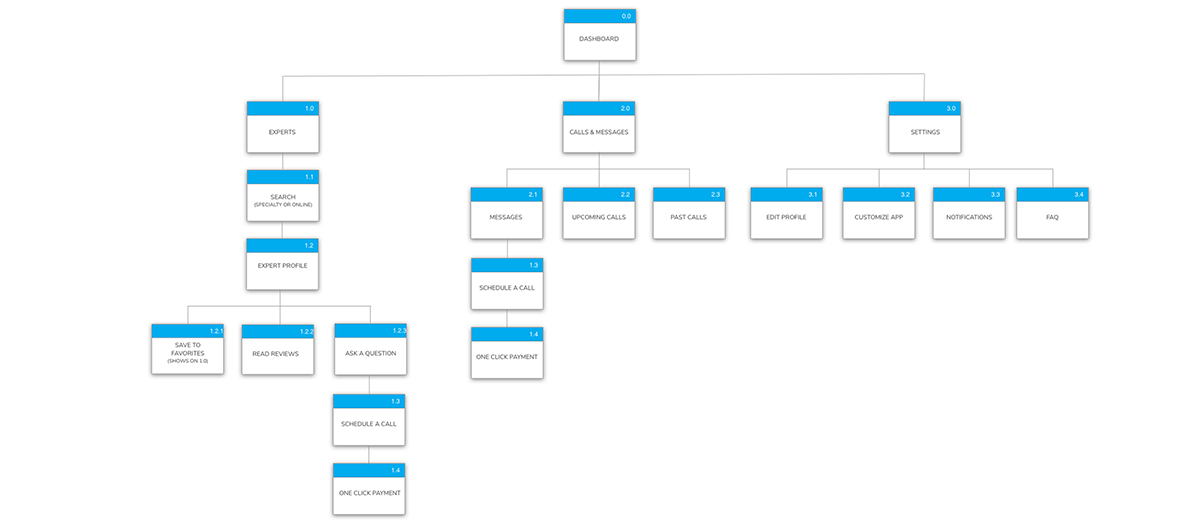
Information Architecture
The User Flows helped me determine which screens Lance needed in order for a user to achieve their goal. Based on these flows, I created a Sitemap to organize the information and hierarchy of pages. After creating the initial sitemap, I conducted open and closed Card Sorts to find patterns that will inform the most user-friendly way of organizing the information. I analyzed the results of the card sorts and implemented changes.

Prototype
In order to test the solutions I’ve generated, I needed to produce a scaled down version of the product. To do this, I begin rapid prototyping sketched wireframes to understand the core structure of the app. I then created a Mid-Fidelity Prototype for Usability Tests.
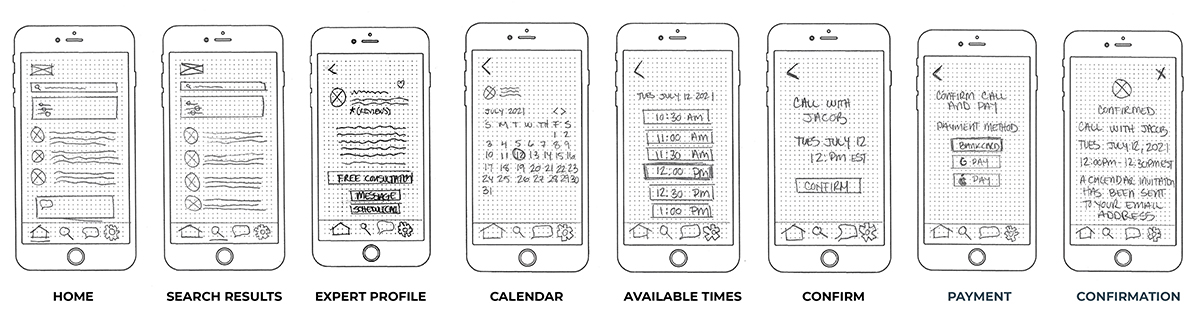
Low-Fidelity Wireframes
In order to focus on the core structure of the pages needed for a Minimum Viable Product (MVP), I sketched Low-Fidelity Wireframes. These wireframes were then grouped together to represent a User Flow, focusing on the high-level functionality of the design.

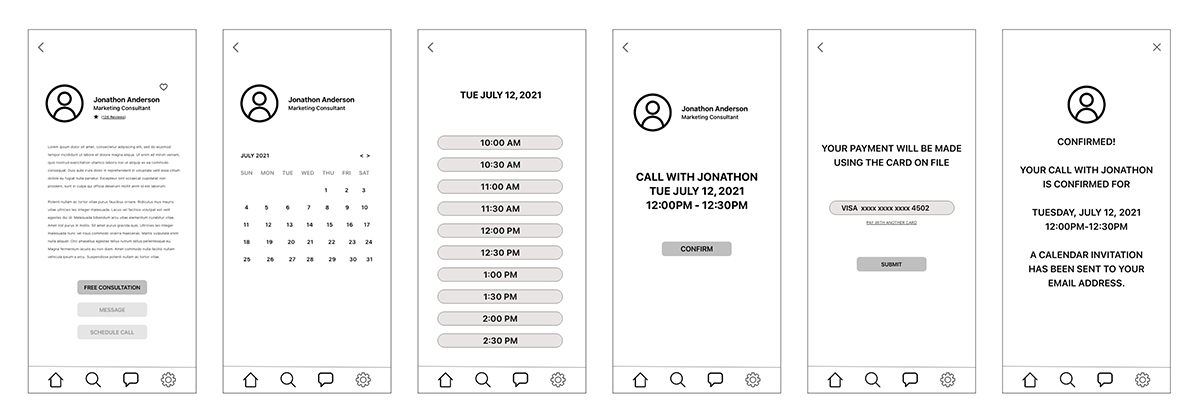
Mid-Fidelity Wireframes
After the sketched wireframes helped me determine the structure of the pages, I developed a Mid-Fidelity Prototype. These digital mockups show more detail and provide a preview of what real UI elements may look like. I built out pages based on User Flows in order to test the product with real users.

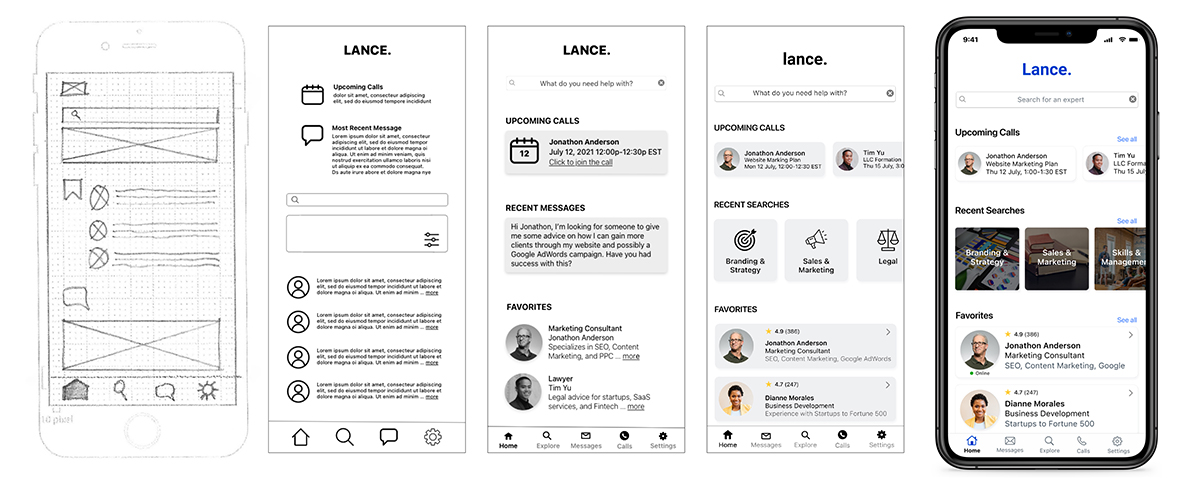
It's an Iterative Process!
Below are various iterations of Lance’s high-level screens. I sketched wireframes to organize the core structure of each page, did various Mid-Fidelity Mockups and refined the UI to create a High-Fidelity Prototype.

Test
During the Testing phase, I can see how real users interact with my prototype, while testing the learnability and ease-of-use of the design. The insights I gathered show me where the design succeeds and where it needs to be improved. This informs changes that will be made for the next iteration of the prototype.
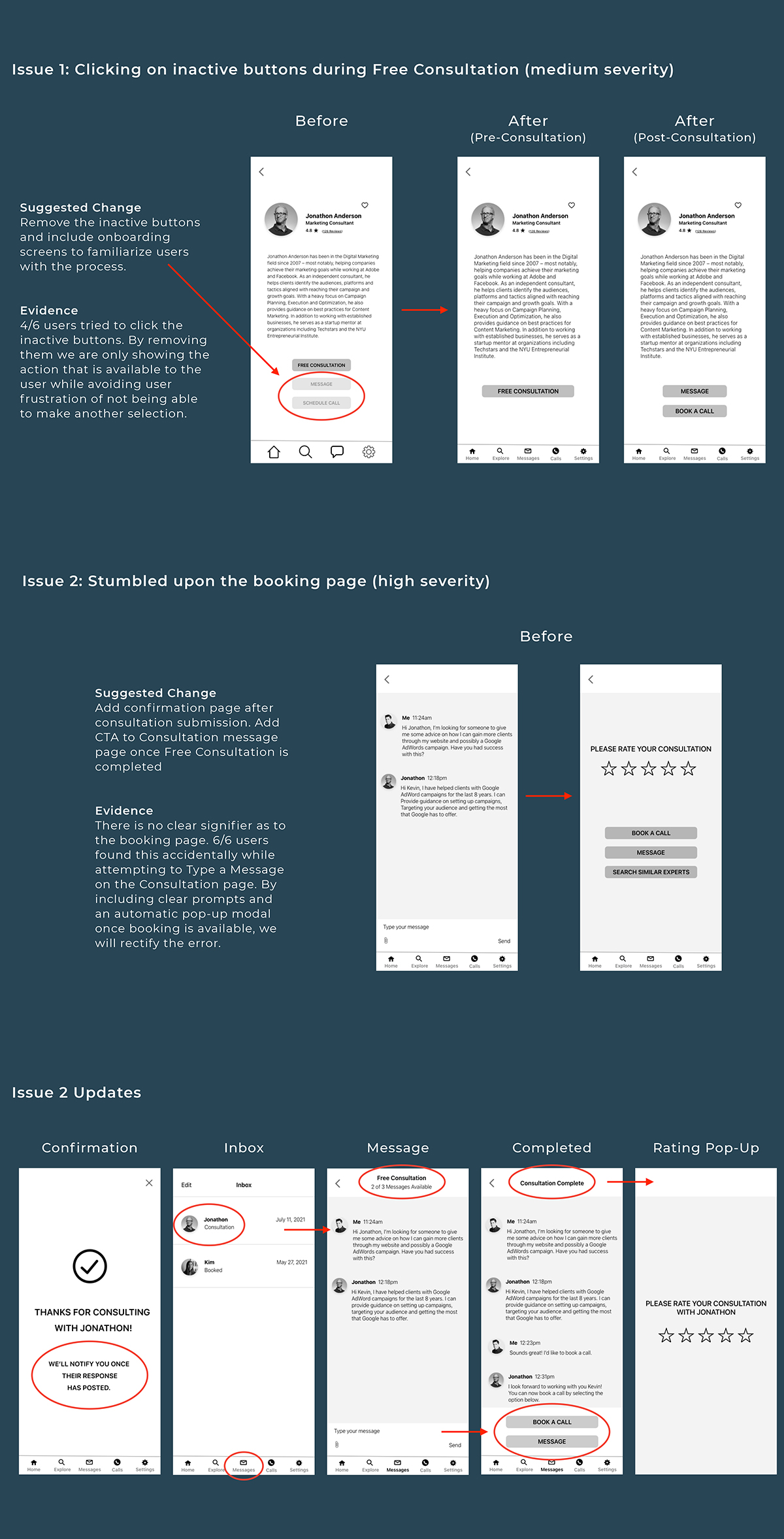
Usability Tests
I the conducted Usability Tests with an interactive MVP (Minimum Viable Product) in order to determine if the product was useful. During the tests, I observed and measured how users were able to complete basic functions such as searching for experts, consulting with an expert and scheduling a video call. After the tests, I created an Affinity Map to synthesize the data and organized my findings in a Rainbow Sheet in order to prioritize the fixes and brainstorm possible solutions.

Refine
Now that I’ve validated my product through testing, I can focus on the visual design. I enhance the User Interface through colors, typography, spacing and styles. Then I built a Design Language System to ensure a successful handoff to developers.
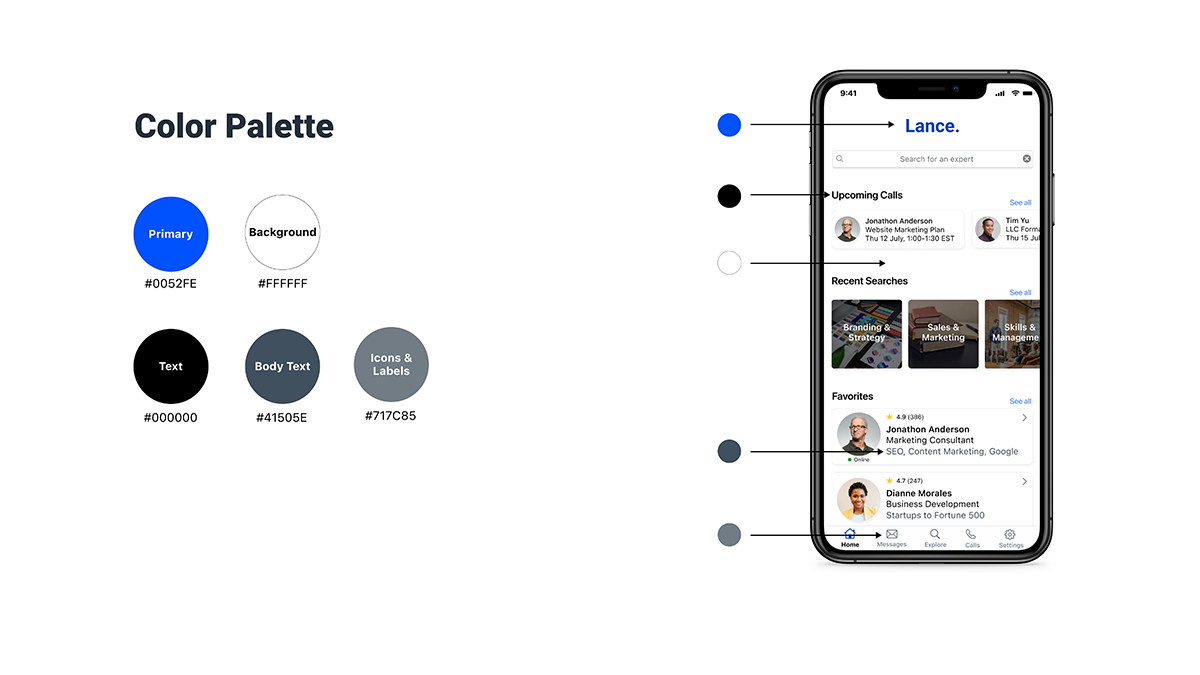
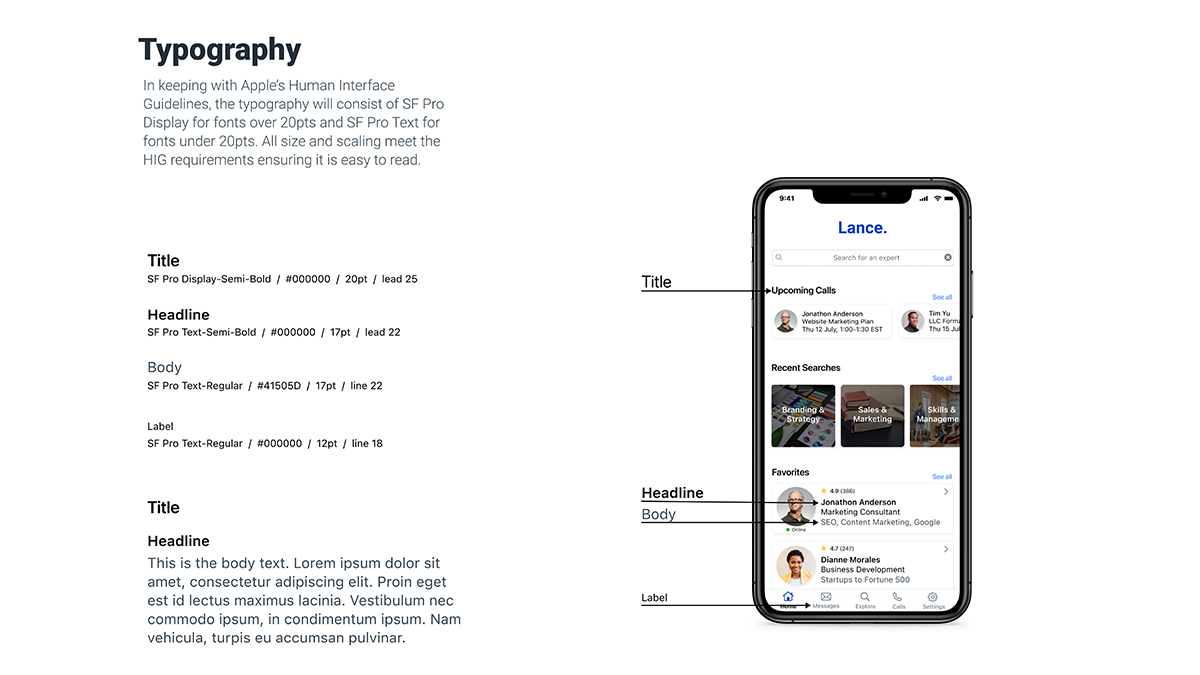
Visual Identity
After developing the framework of Lance through multiple iterations, conducting usability tests and improving on issues found, I turned my focus to the visual design. Visual design enhances the user experience through the use of colors, typography, spacing, and styles to create a UI that will provide an easy and enjoyable way to interact with the app. I created a Design Language System in order to keep the design consistent across multiple pages and platforms, ensuring


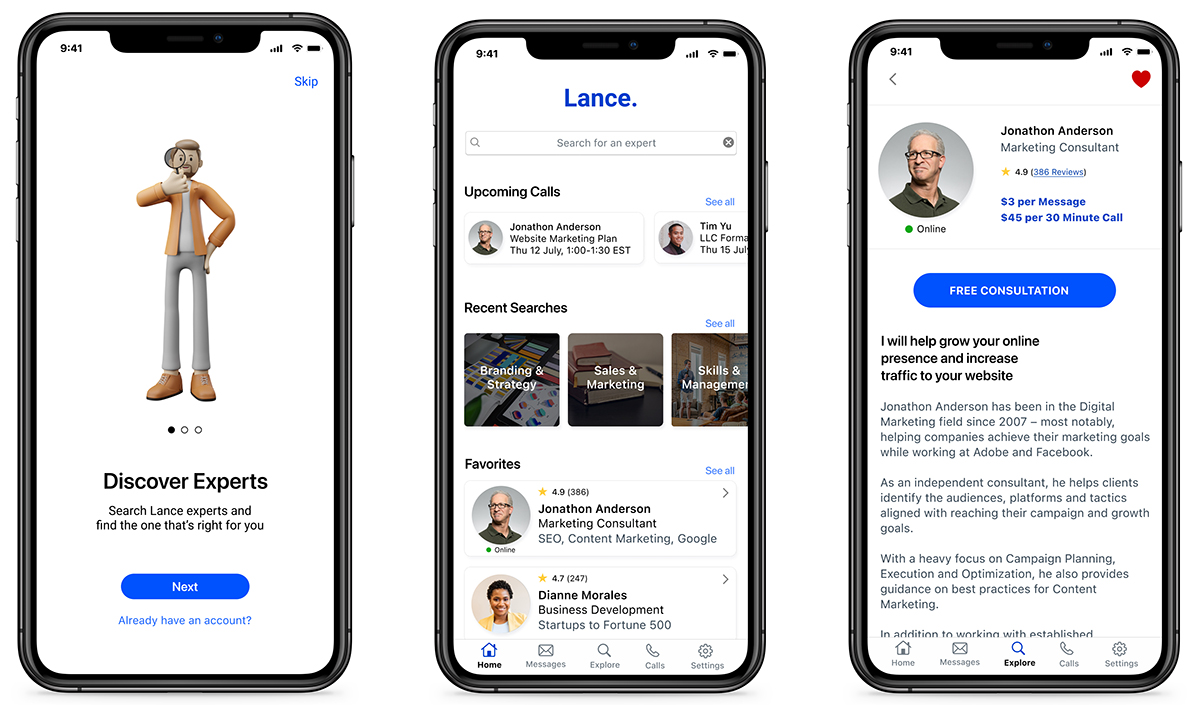
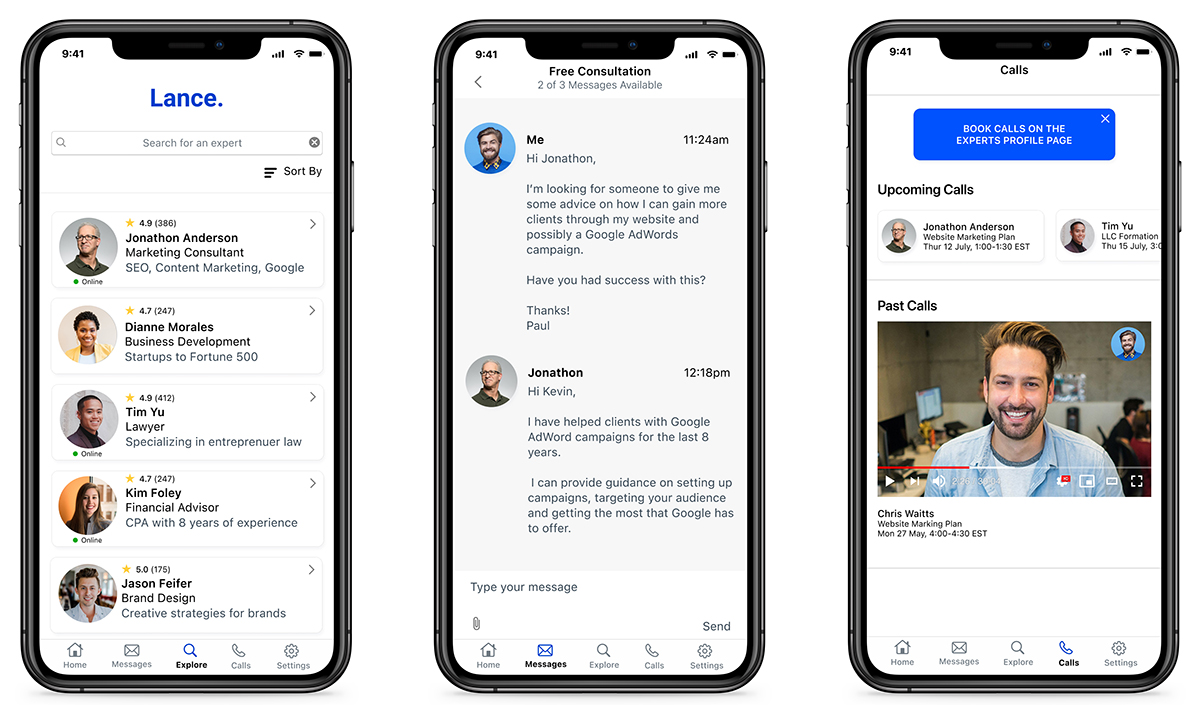
High-Fidelity Prototype
With the framework in place, validated through testing multiple iterations, I then built a High-Fidelity Prototype. It is highly functional and allows for a realistic user interaction, giving stakeholders a true representation of the product.


Learnings
Trust in the Process
At the beginning of the project is was easy to get distracted by what the app would develop into. I realized that by stepping back, letting go of my assumptions and trusting in the design thinking process, I would develop a product that was truly user-centered and built upon informed design decisions.
Test Often & Ask for Feedback
Usability Testing is such an important part of the design process. In order for a product to beuseful, it must be easy to use and include the features needed for us to meet our goals. Testing helps us validate our designs and uncover areas that need to be improved.
While designing, it is possible to focus so much of our attention on one area, that we loose sight of another, or we allow our bias’ to take over. Asking for feedback from our collaborators and peers is important as fresh eyes bring new perspective and often new questions.
Organize and Create Structure
UX Design is a collaborative process and in order for it to be successful, it must be understood by our team. It is important to keep files, folders, layers and assets organized with a consistent filename structure. In order for a project to be handed off successfully, we need to have a Design System in place with organized dartboards and a structure file system.